오늘은 별점 기능(star rating)을 리액트로 구현하는 방법에 대하여 작성해보려고 한다 (੭˙ ˘ ˙)੭
학교에서 졸업 프로젝트를 진행하던 도중, 별점 기능을 넣어야하는 일이 생겼었는데 그 기능을 작성해보려고 한다.
특히, 이번엔 별점 기능을 기존 라이브러리를 사용하여 구현하는 것이 아닌 직접 구현을 해보게 되었다.

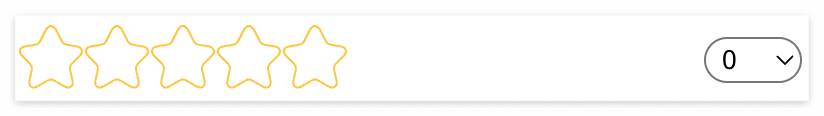
우선 UI는 아래와 같이 작성하였다.
우측 셀렉트 박스로 평점을 매기면 좌측에 별이 차오르도록 구현하였다.

셀렉트 박스를 0~5 사이를 0.5씩 나눈 <option> 태그를 넣어 만들어두었으며 setRating으로 value를 저장해두었다 !
// option value 값을 저장한다
const [rating, setRating] = useState();
<select onChange={(e) => setRating(e.target.value)}>
<option value={0}>0</option>
<option value={0.5}>0.5</option>
<option value={1}>1</option>
<option value={1.5}>1.5</option>
<option value={2}>2</option>
<option value={2.5}>2.5</option>
<option value={3}>3</option>
<option value={3.5}>3.5</option>
<option value={4}>4</option>
<option value={4.5}>4.5</option>
<option value={5}>5</option>
</select>
값을 저장해두었다면 이 다음부터는 구현이 정말 쉽다 ! ٩( ᐛ )و
반복문으로 value를 계산하여 배열에 해당하는 이미지를 담아 출력해주는 방식을 사용하였다.
우선, 출력해줄 이미지가 필요하다.
나는 아래의 세 가지 이미지를 사용하여 별점을 표현하였다.

반복문을 사용하여 value 값 만큼 full color star 이미지를 배열에 push하고,
소수점 아래의 숫자가 있다면 half color star를 push 하였다.
그리고 남은 수만큼 empty star를 push 하여 배열을 출력하였다.
코드는 다음과 같다.
// 별점 이미지를 담을 배열
const starRating = [];
// user 가 선택한 value 만큼 full color star를 담는다.
for (let i = 1; i <= rating; i++) {
starRating.push(
<img src={"full color star 이미지 경로"} key={i} />,
);
}
// 소수점 아래의 수가 있다면 half color star를 담는다.
if (rating % 1 > 0) {
starRating.push(
<img src={"half color star 이미지 경로"} />,
);
}
// 5 에서 위의 출력 결과를 제외한 만큼의 empty star를 담는다.
for (let i = 1; i <= 5 - rating; i++) {
starRating.push(
<img src={"empty star 이미지 경로"} key={5 + i} />,
);
}
배열에 담았다면 정말정말 다 한 것이다 !!
이제는 UI에 노출시키기만 하면 된다 ٩(๑❛ᴗ❛๑)۶
나는 아래와 같이 작성하였다.
<div>
{rating > 0 ? (
starRating
) : (
<div>
<img src={"empty star 이미지 경로"} />
<img src={"empty star 이미지 경로"} />
<img src={"empty star 이미지 경로"} />
<img src={"empty star 이미지 경로"} />
<img src={"empty star 이미지 경로"} />
/>
</div>
)}
</div>user가 선택한 value 값이 0보다 크다면 배열에 담은 내용을 출력하고, 그렇지 않다면 empty star 이미지를 5개 출력하였다 !
아래는 실행화면을 녹화한 영상이다.
잘 작동하는 것을 확인 할 수 있다 !
star rating 직접 구현 성공 !!! ✧*。٩(ˊᗜˋ*)و✧*
💡 작성하면서 든 생각..
사실 map으로 구현하면 더 좋을 것 같았는데,
그렇게 크게 중요한 기능도 아니고 user에게 평점을 이미지로 보여주기 위한 정도라 for 문을 사용하여 구현하였다.
(큰 차이는 없겠지만 react로 하면 뭔가 map으로 하는게 맞는거 같은... 공부를 좀 더 해야겠다.)
+ select box도 커스텀하여 더 예쁘게 만들면 좋을 것 같다.
또한 다음에는 마우스 커서에 따라 이미지를 클릭하여 별점을 매길 수 있도록 해보는 것도 좋을 것 같다 : )
더 좋은 구현 방법이 떠오른다면 추가작성 해야겠다 : )
아무튼 ! 오랜만에 포스팅 완료 。^‿^。
'Programming > React JS' 카테고리의 다른 글
| [React.js] 이미지 업로드 기능 (feat. heic 파일) (4) | 2023.02.03 |
|---|
오늘은 별점 기능(star rating)을 리액트로 구현하는 방법에 대하여 작성해보려고 한다 (੭˙ ˘ ˙)੭
학교에서 졸업 프로젝트를 진행하던 도중, 별점 기능을 넣어야하는 일이 생겼었는데 그 기능을 작성해보려고 한다.
특히, 이번엔 별점 기능을 기존 라이브러리를 사용하여 구현하는 것이 아닌 직접 구현을 해보게 되었다.

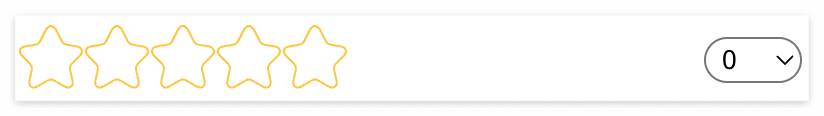
우선 UI는 아래와 같이 작성하였다.
우측 셀렉트 박스로 평점을 매기면 좌측에 별이 차오르도록 구현하였다.

셀렉트 박스를 0~5 사이를 0.5씩 나눈 <option> 태그를 넣어 만들어두었으며 setRating으로 value를 저장해두었다 !
// option value 값을 저장한다
const [rating, setRating] = useState();
<select onChange={(e) => setRating(e.target.value)}>
<option value={0}>0</option>
<option value={0.5}>0.5</option>
<option value={1}>1</option>
<option value={1.5}>1.5</option>
<option value={2}>2</option>
<option value={2.5}>2.5</option>
<option value={3}>3</option>
<option value={3.5}>3.5</option>
<option value={4}>4</option>
<option value={4.5}>4.5</option>
<option value={5}>5</option>
</select>
값을 저장해두었다면 이 다음부터는 구현이 정말 쉽다 ! ٩( ᐛ )و
반복문으로 value를 계산하여 배열에 해당하는 이미지를 담아 출력해주는 방식을 사용하였다.
우선, 출력해줄 이미지가 필요하다.
나는 아래의 세 가지 이미지를 사용하여 별점을 표현하였다.

반복문을 사용하여 value 값 만큼 full color star 이미지를 배열에 push하고,
소수점 아래의 숫자가 있다면 half color star를 push 하였다.
그리고 남은 수만큼 empty star를 push 하여 배열을 출력하였다.
코드는 다음과 같다.
// 별점 이미지를 담을 배열
const starRating = [];
// user 가 선택한 value 만큼 full color star를 담는다.
for (let i = 1; i <= rating; i++) {
starRating.push(
<img src={"full color star 이미지 경로"} key={i} />,
);
}
// 소수점 아래의 수가 있다면 half color star를 담는다.
if (rating % 1 > 0) {
starRating.push(
<img src={"half color star 이미지 경로"} />,
);
}
// 5 에서 위의 출력 결과를 제외한 만큼의 empty star를 담는다.
for (let i = 1; i <= 5 - rating; i++) {
starRating.push(
<img src={"empty star 이미지 경로"} key={5 + i} />,
);
}
배열에 담았다면 정말정말 다 한 것이다 !!
이제는 UI에 노출시키기만 하면 된다 ٩(๑❛ᴗ❛๑)۶
나는 아래와 같이 작성하였다.
<div>
{rating > 0 ? (
starRating
) : (
<div>
<img src={"empty star 이미지 경로"} />
<img src={"empty star 이미지 경로"} />
<img src={"empty star 이미지 경로"} />
<img src={"empty star 이미지 경로"} />
<img src={"empty star 이미지 경로"} />
/>
</div>
)}
</div>user가 선택한 value 값이 0보다 크다면 배열에 담은 내용을 출력하고, 그렇지 않다면 empty star 이미지를 5개 출력하였다 !
아래는 실행화면을 녹화한 영상이다.
잘 작동하는 것을 확인 할 수 있다 !
star rating 직접 구현 성공 !!! ✧*。٩(ˊᗜˋ*)و✧*
💡 작성하면서 든 생각..
사실 map으로 구현하면 더 좋을 것 같았는데,
그렇게 크게 중요한 기능도 아니고 user에게 평점을 이미지로 보여주기 위한 정도라 for 문을 사용하여 구현하였다.
(큰 차이는 없겠지만 react로 하면 뭔가 map으로 하는게 맞는거 같은... 공부를 좀 더 해야겠다.)
+ select box도 커스텀하여 더 예쁘게 만들면 좋을 것 같다.
또한 다음에는 마우스 커서에 따라 이미지를 클릭하여 별점을 매길 수 있도록 해보는 것도 좋을 것 같다 : )
더 좋은 구현 방법이 떠오른다면 추가작성 해야겠다 : )
아무튼 ! 오랜만에 포스팅 완료 。^‿^。
'Programming > React JS' 카테고리의 다른 글
| [React.js] 이미지 업로드 기능 (feat. heic 파일) (4) | 2023.02.03 |
|---|
